Photoshop has a wide range of techniques to make your image more attractive than before. It not only performs to provide a glam look to your image but is also significantly crucial to an eCommerce site.
What Photoshop technique would you like to use for your eCommerce site? Every eCommerce site owners give priority to clipping path and image masking.
Do you know how the clipping path and photo masking works? Both are similar and tremendously helpful image editing techniques. In addition, both methods can detach a subject from the background.
The significant difference between these two is the process of completing the tasks. In this article, I will give you a brief on the differences between the clipping path and masking. What methods do they follow, and how can both enhance your sales on your eCommerce site?

But before I share about clipping path vs. masking with you. Let’s first learn about the definition and uses of both techniques.
Difference Between Clipping Path and Image Masking
Both clipping path and image masking will provide you with the same result, but they will use a different process to generate the result.
Both of them are significantly useful but in different terms. The significant difference is while working on how they prefer an image. So let’s get this show on the road and learn about the difference.
- Image masking is the best option to complete the task if you want to remove the background of intricate soft edges photos. On the other hand, the clipping path provides the same result but works on simple images and sharps the edges of an image.
- The clipping path gives a realistic look to a picture, but image masking works similarly with a professional touch. The clipping path will change the photo to remove or by doing an image masking the layers by controlling the limpidity.
- A clipping path is suitable while working with several objects. While working with a single purpose, image masking is preferable.
- Clipping images require the same cluster for the clipping path. Masking images don’t need as it works on an individual layer.
Difference In Definition of Clipping Path and Image Masking
Clipping path or image masking are both terms used to describe the same thing. It is the process of removing unwanted parts of images such as backgrounds, unwanted objects, logos, text, etc.
What does Clipping Path Mean?
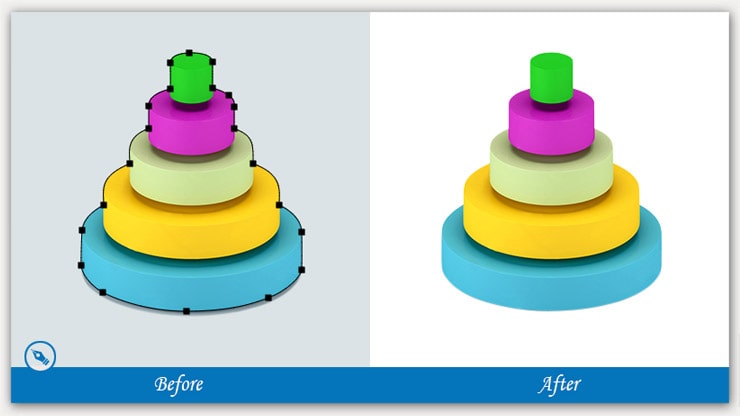
Clipping path is a Photoshop technique that provides a sharper, accurate, and natural image. Using the pen tool is inevitable while completing a Clipping path task.
A web designer or photographer will always nod their heads about the importance of the Clipping path if you are searching to eliminate the background from a photo.
Now, I believe a question is playing in your mind: Can I use Clipping path services in every image?
Generally, a clipping path is the best choice for images with sharp and smooth ends, and you don’t want to lose the natural looks of those areas. In addition, the clipping path allows an image to remain straight.
Sometimes we zoom images a lot to look at the edges as much as possible. Clipping path helps to give you a natural look in those areas. If the technique is drawn poorly, the look will become forgery.
So, while working with the clipping path, don’t hurry. Patiently complete it. Otherwise, a poorly drawn clipping path will lead you to poor selling. In this competitive market, who wants to lose their brand value? I believe, at least, you don’t want.
Read More: What is a Clipping Path? Everything You Need to Know.
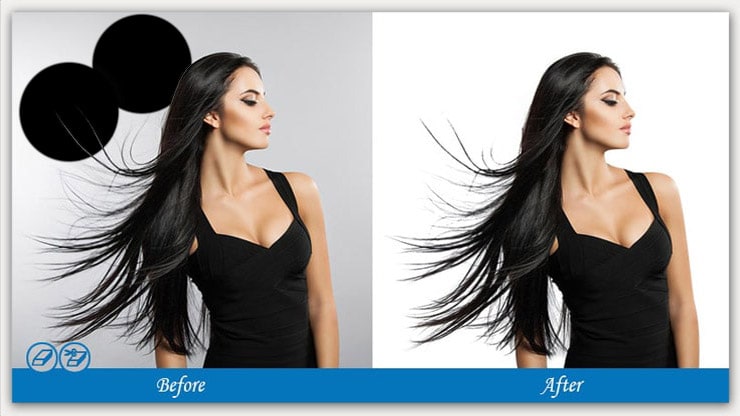
What is Image Masking?
Do you want to hide some portions of your image? Or want to reveal it? Whatever your requirement, image masking is ready to do your task successfully. Image masking is also known as Photoshop and photo masking, but clipping masks differ.
Photoshop masking service is significant when you want to enhance product quality in catalogs of products, brochures, information, and even fliers! However, transparency of the image gets the priority while working on Photo Masking.
Image masking is also known as – Photoshop masking or photo masking, but clipping mask is different.
An eCommerce website’s crucial goal is to improve product sales. To do this, it is essential to have a perfect background with the product. Consequently, Photoshop masking photos helps discrete the picture into layers or masks.
In addition, it permits you to adjust the background to match the subject in the image and highlight the product.
Read More:
- What is Photoshop Masking? A Complete Guide to Mask an Image.
- How do I Make my Image Background Transparent in Photoshop CC 2024?
Difference In Types of Clipping Path and Masking
There are different types of clipping path and masking techniques available in Photoshop and those are the followings.
Types of Clipping Paths
There are 03 types of clipping paths, depending on the involvement and aim of an image.
Single Layer Clipping Path:
The single-layer clipping path is creating a simple path using the pen tool in Photoshop in the same layer of an image. This type is considered valuable for removing or altering an image’s background.
Multi-layer Clipping Path:
The name itself gives you an idea. Creating a multi-layer path using hand tools in Photoshop is known as a Multi-layer clipping path.
While there are two or more subjects in an image, the multi-layer clipping path is used to fix or modify the background or any specific portion of an image. This type is specialized for retouching.
Illustrator Clipping Path:
It follows the subjective areas of a photo and creates a vector-shaped one or more paths. It is a non-destructive process of an image. This type allows doing resize of an image without affecting the resolution of an image.
Types of Photoshop Masking
You can use masking photos in 3 different ways. They are –
Layer Masking:
Layer masking allows you to hide or reveal any area of an image. Also, you can change the opacity level of the different regions of an image.
Remember, the whole image opacity will change if you improve the opacity slider from the layer panel. One of the best features of layer making is that it will let you make any area entirely invisible or partly visible of an image.
Clipping Mask:
It uses one layer to control the perceptibility or clearness of another layer. Such as, we use a layer underneath the layer we are looking to spread over the transparency. From this, underneath the layer, we can adjust the clarity of the top layer by a clipping mask.
Alpha Channel Masking:
Compared to the above 02 types of masking, Alpha channel masking is a complex one. Masking out the hairs and other areas is time-consuming and a bit difficult.
The Alpha channel masking technique will be more straightforward if the contrast level of the object and the background is enough. It is also known as “Raster Making.” Sounds different from balancing 02 kinds of masking, right?
Difference In Usage of Path and Masking
Clipping path or photo masking is one of the best ways to remove background or objects from images. However, they have many different uses and they are the followings.
Usage of Clipping Path
There is no boundary to using clipping path services. Therefore, you can use a clipping path for multi-purpose facilities. Below is some notable usage of the clipping path.
Background Removing:
Do you know what color is preferable for advertising a product on Amazon? It is White. Not only Amazon but also other eCommerce stores like Alibaba, Walmart, etc., also prefer a white background for product images.
It is one of the crucial benefits of the clipping path. Do you want to give your product image a high-quality, cutting-edge look? Use the pen tool, which is a part of the clipping path.
Use of Multi-clipping Path:
For any high-end retouching, huge manipulation, or editing work, a multi-clipping path is a perfect choice. The multi-clipping path works on altering the shade and eliminating the background from an image.
Create separate paths for each color and product of the image and get the most benefit of the multi-clipping path. It also helps you minimize your photography during any unique occasion cost.
Color Correction:
Don’t you hate when you find nicely captured images looking bad due to less color and harmful light? These types of images lose their brand value to the customer. Did you start to worry about that? Say “goodbye” to your worries and welcome “clipping path services.”
The clipping path solves this problem by following some simple steps and makes your product lucrative. Every eCommerce site displays a clump of quality images intended for customers.
Retouching Photos:
Suddenly, you found one of your childhood images that got damaged and thought about how to repair it. First, again say “hello” to the clipping path.
Then, discuss with a clipping path services team to give new life to your image using the retouching process. They will do whatever is required to retain the beauty of your childhood image.
All in all, the clipping path is a standard technique in Photoshop that provides quality service to make your image attractive.
Usage of Photoshop Masking Services
We can use image masking for complex background removal of soft edge images like hair, fur, etc. Here are some areas where Photoshop masking services play an essential function.
Generating Image Collage:
Are you looking to create a collage image? Generating collage images is no longer difficult nowadays. A masking photograph provides full support to achieve this task.
You can quickly produce stimulating effects using different photos and smearing masking on them. To make the changeover smooth, utilize soft brushes and gray gradients.
Removing or Replacing Background:
You will gather a great experience while removing or replacing the context of a transparent object. For example, wave your hands to your worries while thinking of replacing the background of mesh-type cloths.
Modifying any Image:
Modifying any image is quite common in photography. Let’s say; you want to change the color of a model’s top clothes. Make the area visible by creating a mask of that area and start playing with the color, adjusting the shade, correcting contrast, or whatever you need.
Hide and show:
You can play the hide-and-show game using image masking. As I already stated, hiding and the display is the humblest way of image masking. If you want, you can make a dimmer area brighter only by using a gray color brush in the area.
Yet, there are other ways to achieve this task, but it is the easiest way.
Step by Step Process of How to Make a Clipping Path in Photoshop
It is that simple to work clipping path in Photoshop. Follow the below step by step
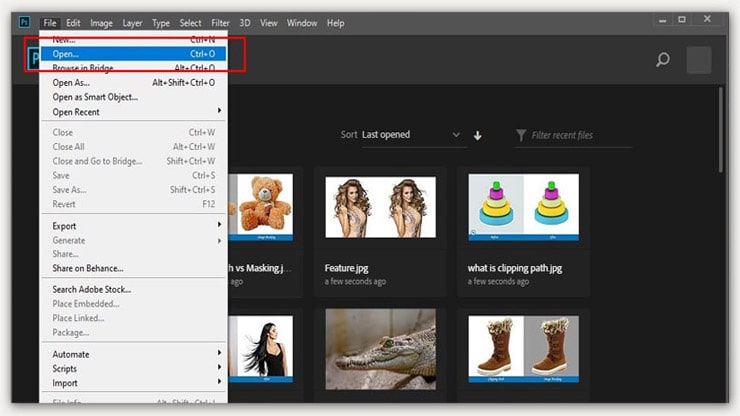
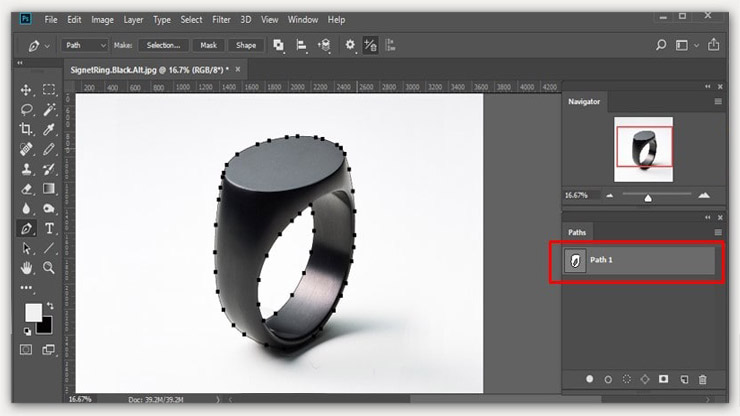
Step 01: Open Image and Start Creating Path in Photoshop
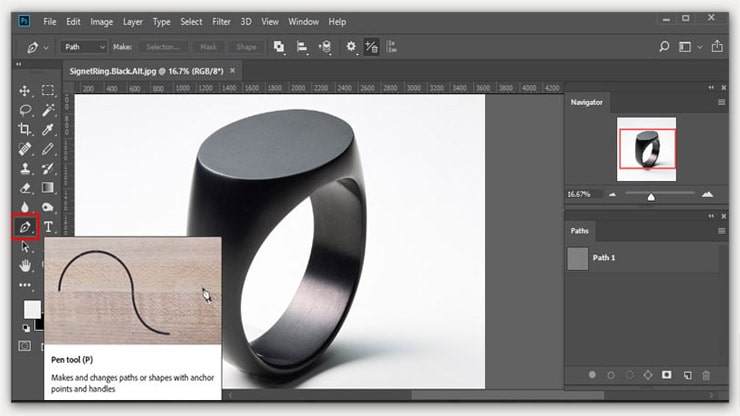
Firstly, click “open” on the Photoshop tool panel.
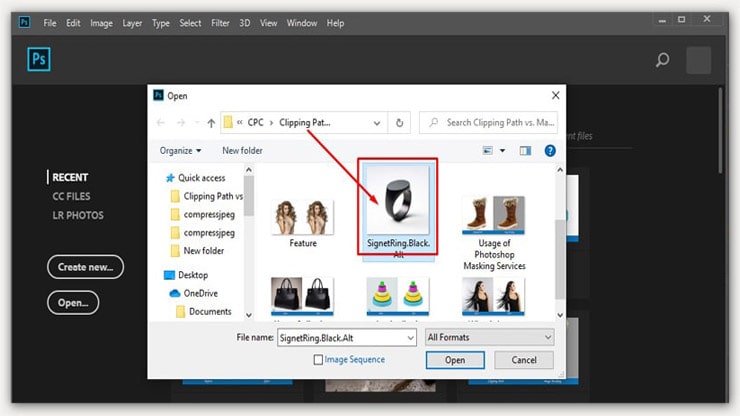
Choose and open your desired image that you would like to do as your DIY project.
Take the cursor to Tool Panel, and select the Pen Tool to create a path.
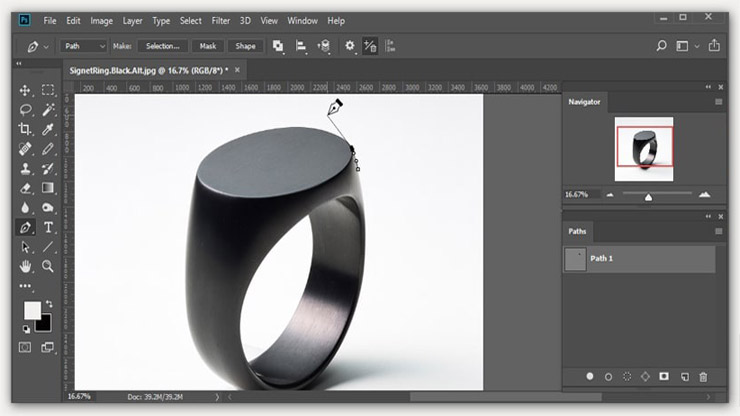
And start sketching around the subject.
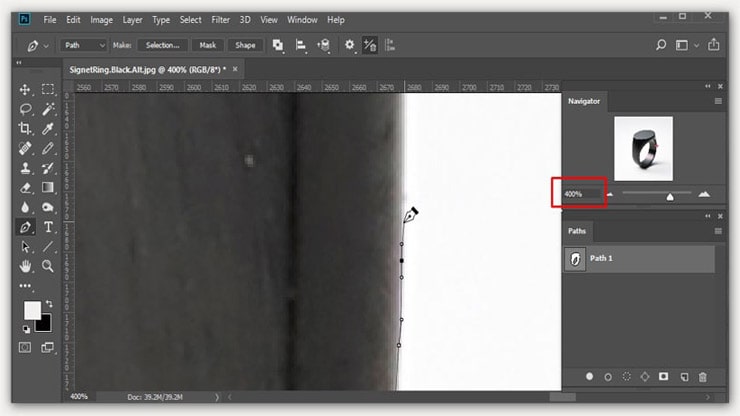
Step 02: Zoom in to get Clear Edges for Creating a Path
Give a zoom-in, a minimum of 400%, because it will help you to get clear edges and sharps of the picture.
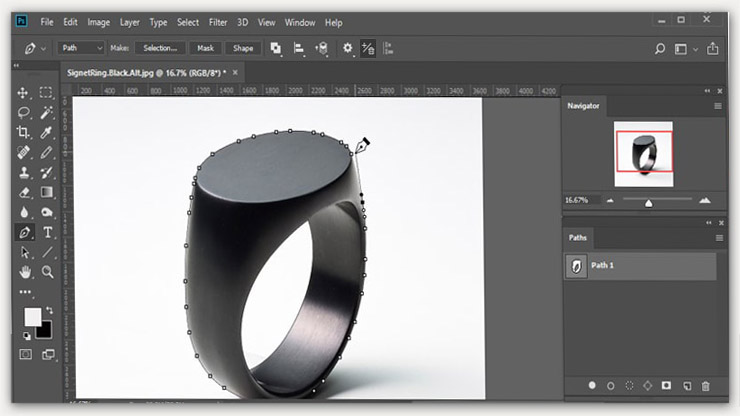
Step 03: Complete Sketching and Close Path
After completing sketching paths using the pen tool, close the path.
Then go below to the path layer’s palette. Choose the paths panel that has its tab.
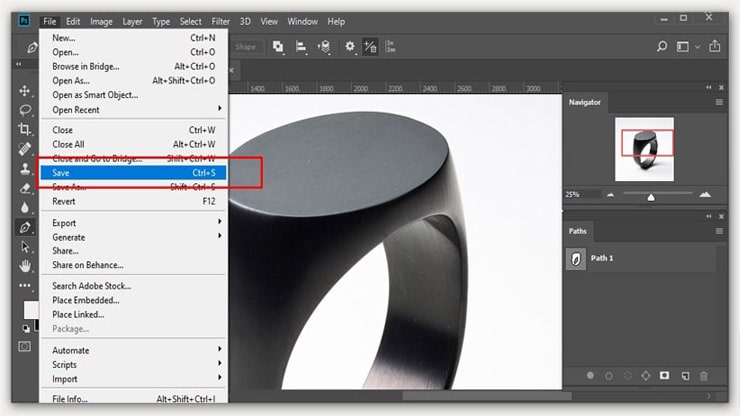
Step 04: Save Clipping Path
You have completed the task almost. It’s time the save the clipping path. Go to File > Save (from the drop-down menu) to do this.
Bottom Line of Clipping Path vs. Masking
In photo editing services, clipping paths and image masking are equally important. Both Photoshop techniques are similarly accessible to many web designers, as well as photo editors.
Depending on your client’s requirements and how you want to see the images, you can follow any technique to improve your image quality.